Продолжаю публиковать переводы для приложения InkPad от Ron Letkeman.
.......................................................................................................................................
 Я подумал, что это будет интересная задача – нарисовать иконку приложения в высоком разрешении, используя iPad. Прелесть использования векторного рисунка состоит в том, что он может быть изменен до любого размера без потери качества - это идеально для Retina дисплеев и на новом iPad и на новом MacBook Pro.
Я подумал, что это будет интересная задача – нарисовать иконку приложения в высоком разрешении, используя iPad. Прелесть использования векторного рисунка состоит в том, что он может быть изменен до любого размера без потери качества - это идеально для Retina дисплеев и на новом iPad и на новом MacBook Pro.
Есть несколько приложений, которые Вы можете использовать, чтобы создавать векторные иллюстрации профессионального качества. Я решил использовать Inkpad, поскольку оно хорошо мне знакомо, и по моему мнению, стоит своих денег в App Store. Печально, Inkpad не обновлялся более года (статья от августа 2012г. прим. переводчика). Те из вас у кого новые iPad (до 3-го поколения) не поймете, как освежающе выглядит графика, оптимизированная под Retina Display.
Одно маленькое отступление прежде, чем мы приступим к уроку... Для тех из Вас, кто заинтересован рисованием графики для приложений, был бы интересен патент Apple, изданный недавно. Возможно вы видели основанное на векторе приложение, произведенное Apple и для Mac и для iPad? Мы увидим его. Я надеюсь, что так будет.
Далее следует процесс создания иконки выдуманного приложения.
Одно хочу отметить перед началом, я использовал множитель 32, для измерения моего символа, поскольку это - общая основа для создания иконок.
1. Вначале, создаём новый квадратный холст (я выбрал размер 1024 x1024 пикселя для этого урока). Установите интервал сетки в 32 пикселя, проверьте, что сетка видима, и что включен режим Snap to Grid.
2. Выберите инструмент Прямоугольник.
- Установите угловой радиус в 96 пикселей.
- Нарисуйте прямоугольник, который заполнит весь холст.
Примечание: в конце я увеличил угловой радиус, чтобы было больше похоже на реальный символ приложения. В нашем случае 96 пикселей ближе всего к самому большому радиусу, который можно достичь в Inkpad, таким образом, мы будем работать пока с этим размером. Ваш результат должен выглядеть примерно так.
3. Если Вы будете пристально смотреть на иконки приложений, то заметите очень тонкую линию толщиной в пиксель, окружающую каждый символ, которая служит для того, чтобы «выдвинуть» иконку на первый план его и придать ей небольшой объем. Для достижения этой задачи в Inkpad нет подходящего инструмента (смещения пути), и придется проделать следующую работу.
- Скопируйте прямоугольник.
- Создайте новый слой под названием "Highlight". Переименуйте свой оригинальный слой в "Background" и заприте его, щелкнув символ замка.
- Вставьте прямоугольник в новый слой "Highlight".
- Откройте Fill Tool и установите Заливку в None.
- Откройте диалоговое окно Stroke и установите значение в 24 пункта. Это даст эквивалент Обводки в 12 пунктов по окончании наших действий.
- Далее выбираем Path>Outline Stroke.
- Вставьте прямоугольник, первоначально скопированный в начале этого действия
- Затем, выберите и прямоугольник и недавно созданную обводку.
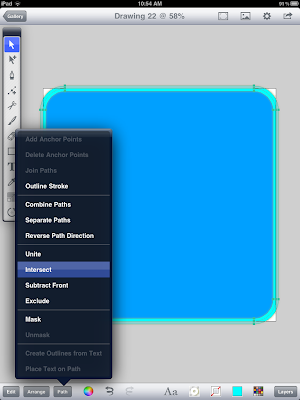
- Выполняем команду Path>Intersect. Это удалит все области, которые не пересечены между двумя формами.
4. Затем мы воспроизведем искривленное отражение, которое есть почти на каждой иконки приложений. Чтобы создать его, выбираем инструмент Круг.
- Нарисуйте круг, подобный тому, что нарисован ниже. Заполните его радиальным градиентом и переместите центр градиента в центра круга. Обратите особое внимание на маркеры цвета градиента и их местоположения. Заметьте, что первый и последний цвет градиента абсолютно прозрачные.
- Добавьте белый цвет в середине и установите прозрачность в диапазоне 20 - 30%.
- Вставьте скопированный прямоугольник еще раз и выберите вместе круг и скругленный прямоугольник. Из меню Path выберите Path>Mask. Это замаскирует отражение к границе иконки.
5. Создайте новый слой «Artwork». Мы будем использовать его в качестве слоя для рисунка, который расположится между фоном и слоем «Highlight».
6. На слое «Artwork» начинаем рисовать детали нашей кисти. Я разделил свою кисть на три детали: щетина, ручка и металлический ободок (металлическая деталь, которая прижимает щетину к ручке).
7. Чтобы добавить деталь «Щетина», я использовал следующий метод.
- Выберите Freehand Tool.
- Схематически нарисуйте форму, которая вам понравится.
- Оптимизируйте число якорных точек (чем меньше, тем лучше, поскольку вы тогда получите более гладкие кривые).
- Используйте инструмент выбора (Стрелка), чтобы усовершенствовать ваш эскиз, выбирая и перемещая якорные точки к их желаемому положению.
Примечание: Вы можете «сломать» прямую линию, которая соединяет маркеры настройки вектора, поместив второй палец вниз, после выбора маркера. Это позволит вам создавать острые углы и новые направления поворота вектора.
8. Далее будем использовать ту же самую технику, с помощью которой создавали освещение на прямоугольнике, чтобы создать освещение на щетинках нашей кисти.
- Используя Freehand Tool, нарисуйте схематично грубо освещение по одному краю щетины, подобно рисунку ниже. Проверьте, что рисунок полностью накладывается на одну сторону, поскольку будет использоваться инструмент Пересечения.
- скопируйте рисунок щетинок
- приклейте скопированную форму сверху формы освещения.
- выберите и форму щетинок и форму освещения. Используйте инструмент Пересечения (Path>Intersect).
9. Продолжайте добавлять детали к своей кисти. Используя ту же самую технику, с помощью которой добавляли детали щетины, создайте трещинки на «деревянной» ручке. Рисунок ручки может быть замаскирован, Так же, как ранее мы маскировали отражение на нашей иконке.
Примечание: Этот шаг может потребовать большого количества работы и много терпения. Хорошо время от времени делать перерыв, чтобы не получить от работы плохие эмоции. Ясный ум и свежий взгляд на ваш рисунок будут часто помогать вам увидеть, где стоит что-то изменить в вашем рисунке.
10. Создаем эффект взрыва, который можно заметить в некоторых иконках Apple:
- Создайте новый слой ниже слоя «Artwork» и назовите его «Burst»
- Создайте круг и заполните его радиальным градиентом с центром в самом центре круга.
- Используйте два цвета градиента и установите внешнюю прозрачность в 0%
11. Выберите инструмент Масштаба и сожмите круг (используйте второй палец, как только начинаете менять масштаб).
- Когда размеры луча вас устроят, дублируйте луч (Edit>Duplicate in Place).
- Выберите инструмент Вращения и поверните сдублированный луч.
- Выберите режим "Overlay" (Shadow and Opacity>Blend Mode>Overlay).
12. Продолжите дублировать и вращать лучи, пока результат не удовлетворит вас.
13. Падающая тень от кисти была создана следующим способом:
- Создайте слой ниже слоя «Artwork» под названием «Shadow»
- Создайте круг и заполните его радиальным градиентом (2 цвета) - помещает центр градиента в центре круга
- Установите внешнюю прозрачность в 0%
- Выполните масштабирование круга и сожмите его.
- Вращайте тень и установите на место.
- Повторите процесс с дополнительными тенями при необходимости
14. Последний шаг: удостоверьтесь, что в целом работа вас удовлетворила. Ваш глаз должен быть в состоянии быстро идентифицировать иконку. Помните, что она будет находиться в окружении большого количества других иконок. Например, я экспериментировал с мазком позади кисти (см. ниже), но решил, что при уменьшении изображение «сливается». Уменьшите масштаб и заново оцените рисунок и цвет.
Вот некоторые подсказки, что нужно сделать, если чувствуете что нужно что-то изменить:
- перенесите слой «Artwork» наверх (прежде всего, градиенты, и т.д.). это поможет рисунку выделиться.
- экспериментируйте, включая и выключая слои (например, слой «Shadow»)
- Устраивает ли вас направление основного источника света?
- Устраивает ли отраженный свет и рефлексы?
- Экспериментируйте с прозрачностью слоев, чтобы уменьшить влияние различных частей рисунка.
Вот так. Удачи в создании символов для приложений iPad.
.......................................................................................................................................
Текст оригинального урока находится здесь.
.......................................................................................................................................
 Я подумал, что это будет интересная задача – нарисовать иконку приложения в высоком разрешении, используя iPad. Прелесть использования векторного рисунка состоит в том, что он может быть изменен до любого размера без потери качества - это идеально для Retina дисплеев и на новом iPad и на новом MacBook Pro.
Я подумал, что это будет интересная задача – нарисовать иконку приложения в высоком разрешении, используя iPad. Прелесть использования векторного рисунка состоит в том, что он может быть изменен до любого размера без потери качества - это идеально для Retina дисплеев и на новом iPad и на новом MacBook Pro.Есть несколько приложений, которые Вы можете использовать, чтобы создавать векторные иллюстрации профессионального качества. Я решил использовать Inkpad, поскольку оно хорошо мне знакомо, и по моему мнению, стоит своих денег в App Store. Печально, Inkpad не обновлялся более года (статья от августа 2012г. прим. переводчика). Те из вас у кого новые iPad (до 3-го поколения) не поймете, как освежающе выглядит графика, оптимизированная под Retina Display.
Одно маленькое отступление прежде, чем мы приступим к уроку... Для тех из Вас, кто заинтересован рисованием графики для приложений, был бы интересен патент Apple, изданный недавно. Возможно вы видели основанное на векторе приложение, произведенное Apple и для Mac и для iPad? Мы увидим его. Я надеюсь, что так будет.
Далее следует процесс создания иконки выдуманного приложения.
Одно хочу отметить перед началом, я использовал множитель 32, для измерения моего символа, поскольку это - общая основа для создания иконок.
2. Выберите инструмент Прямоугольник.
- Установите угловой радиус в 96 пикселей.
- Нарисуйте прямоугольник, который заполнит весь холст.
Примечание: в конце я увеличил угловой радиус, чтобы было больше похоже на реальный символ приложения. В нашем случае 96 пикселей ближе всего к самому большому радиусу, который можно достичь в Inkpad, таким образом, мы будем работать пока с этим размером. Ваш результат должен выглядеть примерно так.
3. Если Вы будете пристально смотреть на иконки приложений, то заметите очень тонкую линию толщиной в пиксель, окружающую каждый символ, которая служит для того, чтобы «выдвинуть» иконку на первый план его и придать ей небольшой объем. Для достижения этой задачи в Inkpad нет подходящего инструмента (смещения пути), и придется проделать следующую работу.
- Скопируйте прямоугольник.
- Создайте новый слой под названием "Highlight". Переименуйте свой оригинальный слой в "Background" и заприте его, щелкнув символ замка.
- Вставьте прямоугольник в новый слой "Highlight".
- Откройте Fill Tool и установите Заливку в None.
- Откройте диалоговое окно Stroke и установите значение в 24 пункта. Это даст эквивалент Обводки в 12 пунктов по окончании наших действий.
- Далее выбираем Path>Outline Stroke.
- Вставьте прямоугольник, первоначально скопированный в начале этого действия
- Затем, выберите и прямоугольник и недавно созданную обводку.
- Выполняем команду Path>Intersect. Это удалит все области, которые не пересечены между двумя формами.
4. Затем мы воспроизведем искривленное отражение, которое есть почти на каждой иконки приложений. Чтобы создать его, выбираем инструмент Круг.
- Нарисуйте круг, подобный тому, что нарисован ниже. Заполните его радиальным градиентом и переместите центр градиента в центра круга. Обратите особое внимание на маркеры цвета градиента и их местоположения. Заметьте, что первый и последний цвет градиента абсолютно прозрачные.
- Добавьте белый цвет в середине и установите прозрачность в диапазоне 20 - 30%.
- Вставьте скопированный прямоугольник еще раз и выберите вместе круг и скругленный прямоугольник. Из меню Path выберите Path>Mask. Это замаскирует отражение к границе иконки.
5. Создайте новый слой «Artwork». Мы будем использовать его в качестве слоя для рисунка, который расположится между фоном и слоем «Highlight».
6. На слое «Artwork» начинаем рисовать детали нашей кисти. Я разделил свою кисть на три детали: щетина, ручка и металлический ободок (металлическая деталь, которая прижимает щетину к ручке).
7. Чтобы добавить деталь «Щетина», я использовал следующий метод.
- Выберите Freehand Tool.
- Схематически нарисуйте форму, которая вам понравится.
- Оптимизируйте число якорных точек (чем меньше, тем лучше, поскольку вы тогда получите более гладкие кривые).
- Используйте инструмент выбора (Стрелка), чтобы усовершенствовать ваш эскиз, выбирая и перемещая якорные точки к их желаемому положению.
Примечание: Вы можете «сломать» прямую линию, которая соединяет маркеры настройки вектора, поместив второй палец вниз, после выбора маркера. Это позволит вам создавать острые углы и новые направления поворота вектора.
8. Далее будем использовать ту же самую технику, с помощью которой создавали освещение на прямоугольнике, чтобы создать освещение на щетинках нашей кисти.
- Используя Freehand Tool, нарисуйте схематично грубо освещение по одному краю щетины, подобно рисунку ниже. Проверьте, что рисунок полностью накладывается на одну сторону, поскольку будет использоваться инструмент Пересечения.
- скопируйте рисунок щетинок
- приклейте скопированную форму сверху формы освещения.
- выберите и форму щетинок и форму освещения. Используйте инструмент Пересечения (Path>Intersect).
9. Продолжайте добавлять детали к своей кисти. Используя ту же самую технику, с помощью которой добавляли детали щетины, создайте трещинки на «деревянной» ручке. Рисунок ручки может быть замаскирован, Так же, как ранее мы маскировали отражение на нашей иконке.
Примечание: Этот шаг может потребовать большого количества работы и много терпения. Хорошо время от времени делать перерыв, чтобы не получить от работы плохие эмоции. Ясный ум и свежий взгляд на ваш рисунок будут часто помогать вам увидеть, где стоит что-то изменить в вашем рисунке.
10. Создаем эффект взрыва, который можно заметить в некоторых иконках Apple:
- Создайте новый слой ниже слоя «Artwork» и назовите его «Burst»
- Создайте круг и заполните его радиальным градиентом с центром в самом центре круга.
- Используйте два цвета градиента и установите внешнюю прозрачность в 0%
11. Выберите инструмент Масштаба и сожмите круг (используйте второй палец, как только начинаете менять масштаб).
- Когда размеры луча вас устроят, дублируйте луч (Edit>Duplicate in Place).
- Выберите инструмент Вращения и поверните сдублированный луч.
- Выберите режим "Overlay" (Shadow and Opacity>Blend Mode>Overlay).
12. Продолжите дублировать и вращать лучи, пока результат не удовлетворит вас.
13. Падающая тень от кисти была создана следующим способом:
- Создайте слой ниже слоя «Artwork» под названием «Shadow»
- Создайте круг и заполните его радиальным градиентом (2 цвета) - помещает центр градиента в центре круга
- Установите внешнюю прозрачность в 0%
- Выполните масштабирование круга и сожмите его.
- Вращайте тень и установите на место.
- Повторите процесс с дополнительными тенями при необходимости
14. Последний шаг: удостоверьтесь, что в целом работа вас удовлетворила. Ваш глаз должен быть в состоянии быстро идентифицировать иконку. Помните, что она будет находиться в окружении большого количества других иконок. Например, я экспериментировал с мазком позади кисти (см. ниже), но решил, что при уменьшении изображение «сливается». Уменьшите масштаб и заново оцените рисунок и цвет.
Вот некоторые подсказки, что нужно сделать, если чувствуете что нужно что-то изменить:
- перенесите слой «Artwork» наверх (прежде всего, градиенты, и т.д.). это поможет рисунку выделиться.
- экспериментируйте, включая и выключая слои (например, слой «Shadow»)
- Устраивает ли вас направление основного источника света?
- Устраивает ли отраженный свет и рефлексы?
- Экспериментируйте с прозрачностью слоев, чтобы уменьшить влияние различных частей рисунка.
Вот так. Удачи в создании символов для приложений iPad.
.......................................................................................................................................
Текст оригинального урока находится здесь.
![Evgeny Shatohin [JVSH]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsjBf7JVDD7OVuDHZrkMLTIsrwFUzM9mEf_YImBROSS7q0ioREfkUHp__YCgSjuY8JerBkOJwB9pjaoIHPx78fIRbXya6n2RpAddWBrRq_9uoAEmUUb8NVdMXEAME6M6bhL9-SOncn04Q7/s1600/bgim3.png)












Крутотенюшка!!!!!
ОтветитьУдалитьАга!.. Мне нравится все, что он делает в векторе...
ОтветитьУдалить