Продолжаю публиковать переводы для приложения InkPad от Ron Letkeman.
.......................................................................................................................................
Ничто так не
символизирует осень (по крайней мере здесь, в Северной Америке, во время сбора
урожая), как тыква. Итак, чтобы получить осеннее настроение, нарисуем изящную тыкву
на iPad, используя векторный
редактор Inkpad:
Установки
документа
Открываем Inkpad и создаем новый рисунок,
используя следующие параметры настройки:Snap to points: On
Snap to Grid: On
Grid: On
Grid Spacing: .5 in
Size and Units: 8 in x 8 in
Основная
форма
Используя инструмент Круг, создайте круг, подобный нарисованному ниже.
Затем, инструментом
выделения (Стрелка), выбираем верхнюю якорную точку. Начните перемещать левый
маркер настройки вектора вверх, одновременно поместив второй палец на экран.
Это "сломает" направление векторов в якорной точке и позволит вам
управлять ими индивидуально. Установите вектора, подобно рисунку ниже.
Настройте
нижнюю якорную точку, подобно рис. ниже. Мы нарисовали основную форму тыквы.
Укладка форм
Давайте сделаем основные цвета тыквы. Во-первых, заполните форму тыквы
радиальным градиентом. Примите во внимание расположение индикатора градиента по
центру рисунка.
Создайте 4 цветовых маркера в градиенте и поместите их справа сделав
настройки цвета, как в описании. Точное расположение не важно, мы настроим их
позднее.
Цвета, которые я использовал (слева направо), следующие:
Color 1
R:135 G:65 B:0
Color 2
R:255 G:153 B:0
Color 3
R:255 G:199 B:0
Color 4
R:255 G:236 B:108
Цвета, которые я использовал (слева направо), следующие:
Color 1
R:135 G:65 B:0
Color 2
R:255 G:153 B:0
Color 3
R:255 G:199 B:0
Color 4
R:255 G:236 B:108
Дублируйте
форму тыквы в то же место при помощи, Edit>Duplicate in Place.
Выберите
инструмент Масштаб. Начните изменять скопированную форму тыквы. При помощи
второго пальца, меняйте масштаб по одной из осей.. Это не так просто и может потребовать много попыток и практики, чтобы «набить»
руку. Если Вы испытываете затруднения, изменяя форму, можете отключить в
настройках Прилипание.
Скопируйте
новую форму и нанесите её в то же место. Повторите с ней действия
масштабирования.
Повторите
снова и снова... Ваша тыква должна теперь походить на это.
Затем,
удалите самый темный цвет из градиента формы тыквы, расположенной на переднем
плане.
Выберите последовательно
каждую из форм и настройте положение самого темного цвета градиента так, чтобы
это гармонировало с формой возле него.
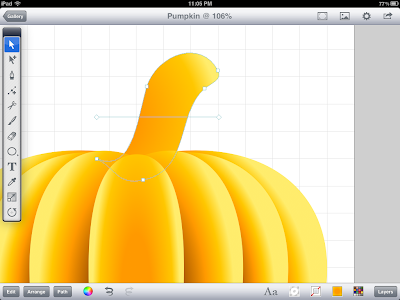
Выберите верхнюю
якорную точку самой большой формы. Инструментом выбора (Стрелка) дважды щелкаем
по якорной точке. Это преобразует его в угловую точку. Теперь, дважды щелкните
по ней снова. Это возвратит вектора точки к гладкой кривой.
Добавление деталей
Создайте
новый слой ниже основной формы тыквы. Инструментом Freehand Tool нарисуйте форму черешка тыквы.
Используйте
радиальный градиент, чтобы выбрать цвета черешка.
Настройте
градиент так, чтобы внешний цвет градиента располагался по внешнему изгибу
черешка. Контрольную точку вынесите за пределы радиуса черешка.
Цвета,
используемые для градиента, (слева направо):
Color 1
R:255 G:255 B:255
Color 2
R:181 G:95 B:61
Color 3
R:78 G:44 B:0
Color 4
R:172 G:156 B:135
Заметьте, что Color 2 дает тыкве ярко-оранжевый оттенок.
Тени
Создайте
новый слой выше остальных слоев.
Выберите самую
большую форму тыквы. Скопируйте и вставьте её в вашем новом слое.
Заполните её
радиальным градиентом, используя цвета, подобные тем, что изображены ниже. Более
темный цвет сделайте по оттенку теплым.
Измените режим
смешивания на Умножение (Shadow and Opacity>Blend Mode>Multiply).
Центральный
маркер настройки градиента перенесите выше формы тыквы, а внешний – ниже формы .
См. пример ниже.
Для падающей
тени создаем новый слой. Нарисуйте круг и заполните его радиальным градиентом.
Используйте настройки градиента, как на рис. ниже. Установите прозрачность крайнего
цвета градиента в 0%.
Сожмите
тень.
Поместите
тень ниже тыквы и поместите этот слой ниже всех остальных слоев. Отрегулируйте
градиент, пока результат вас не удовлетворит.
Добавьте деталей
к черешку.
Заключительный
шаг. Создайте дополнительный слой ниже всех остальных. Нарисуйте прямоугольник
и заполните его линейным градиентом.
Теплой вам осени!
.......................................................................................................................................
Текст оригинального урока находится здесь.
![Evgeny Shatohin [JVSH]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsjBf7JVDD7OVuDHZrkMLTIsrwFUzM9mEf_YImBROSS7q0ioREfkUHp__YCgSjuY8JerBkOJwB9pjaoIHPx78fIRbXya6n2RpAddWBrRq_9uoAEmUUb8NVdMXEAME6M6bhL9-SOncn04Q7/s1600/bgim3.png)


















Комментариев нет:
Отправить комментарий